Using Prisma with Xata's Postgres service
Get started with Prisma ORM and Xata
Author
Emily MorganDate published
Prisma is a very popular Node.js and TypeScript ORM that provides type safe access to your database, automated migrations, and a custom data model definition.
With this week's beta release of Xata's Postgres service you are now able to connect to your Xata database with Prisma over the Postgres wire protocol. You can simply use the default Prisma ORM connector or Prisma driver adapters (@prisma/adapter-pg).
Setting up with Xata
Before starting you will need an empty Xata database that has direct access to Postgres enabled.
Creating a new database
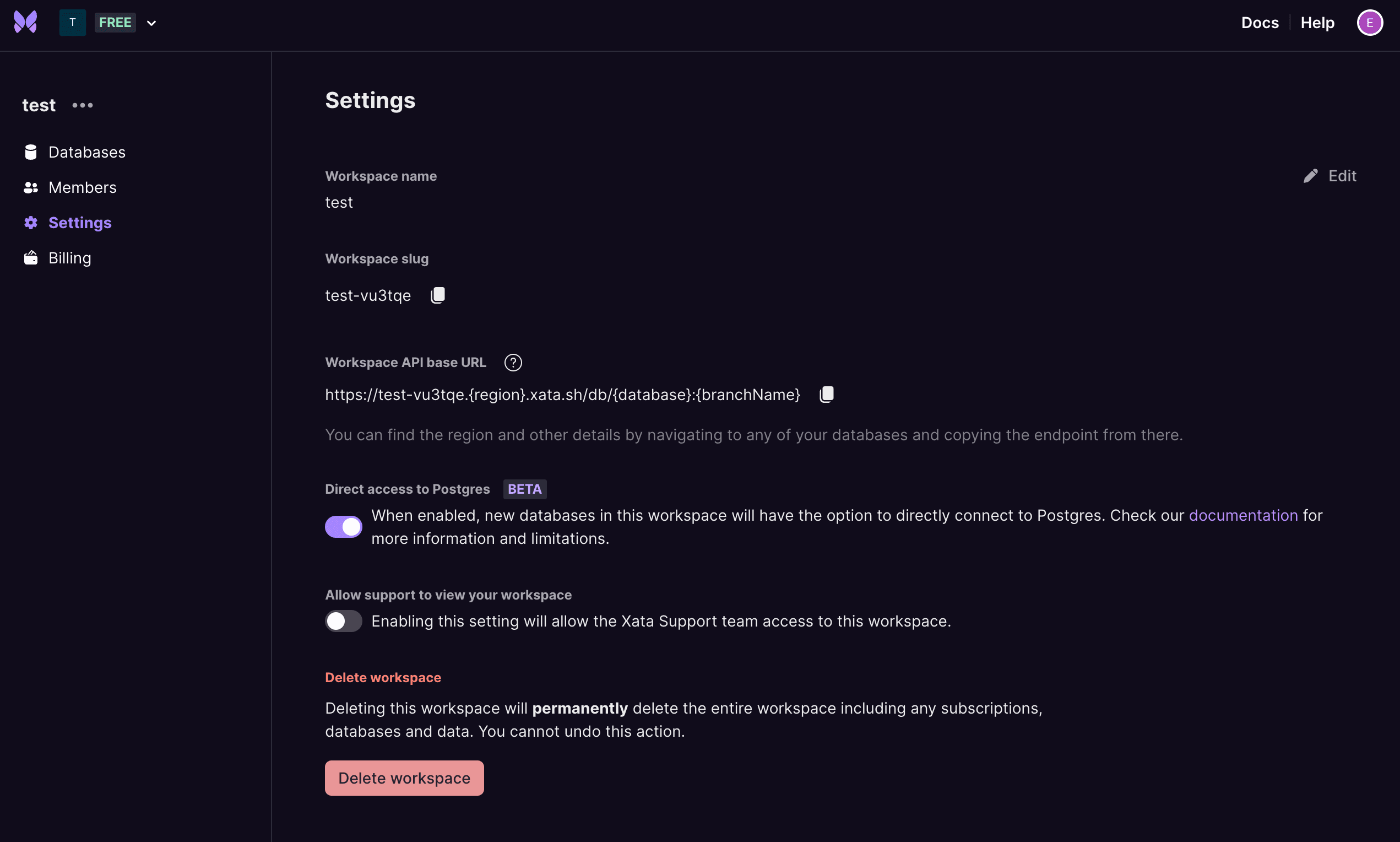
You will first need to enable direct access to Postgres in your workspace settings.

Enable direct access for your workspace
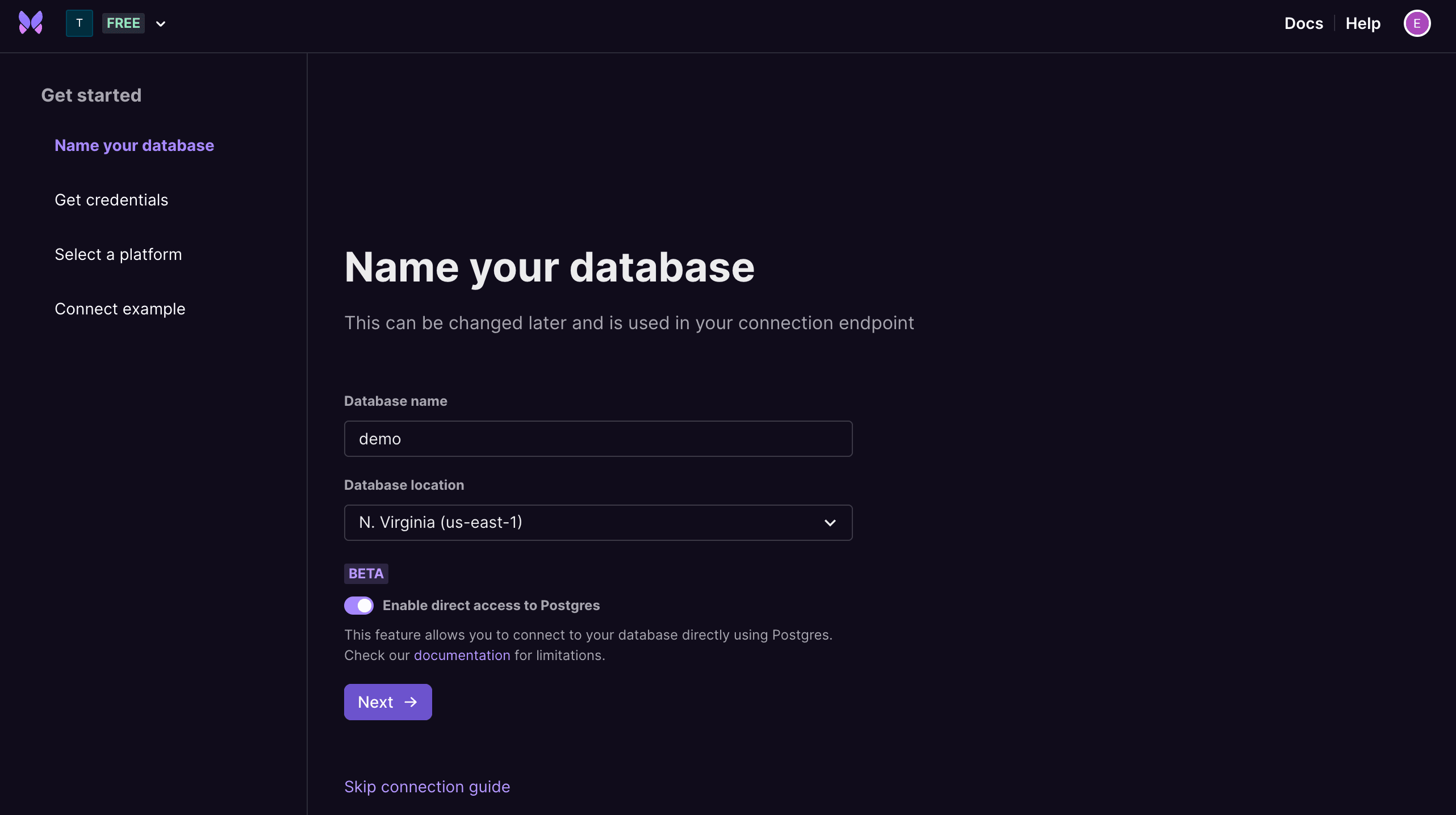
You will also need to enable direct access to Postgres when you create your new database.

Enable direct access for your database
After this point you will be able to see your Xata database connection string when navigating to database settings. It will look like this:
Keep a copy of this somewhere safe and secure for later use in your Prisma application.
Generating some tables via CSV
You’ll want some tables that contain data, we recommend using the examples in the xata-py repo. For the example here we’ll use companies_med_250 and prices_med_2500. These can imported via the Import CSV function in the web application.
Setting up with Prisma
There are two ways to set up Prisma: using the default ORM connector or the Driver Adapters. If you are using the Driver Adapters you will need to follow a few additional steps.
Scaffold a Prisma project by following their from scratch setup guide.
After completing their setup guide, a .env file should be created at the root of your project with a variable named DATABASE_URL. Replace that value with the connection URL from above.
Note that your connection URL defined here will need to contain ?sslmode=require at the end.
Using Driver Adapters (Optional)
If you choose to use the drivers adapter you will also need to run:
npm install @prisma/adapter-pg pg
Generating the database schema
Prisma db push, db pull and migrations should work with Xata out of the box.
Note: Migrations with Prisma require a shadow database. For this purpose, create an additional database in Xata and configure its Postgres endpoint as shadowDatabaseUrl in the datasource, as suggested by the relevant Prisma documentation.
After setting your connection string, run prisma db pull. This will run introspect on your remote Xata database and write your Prisma Schema file. You will be able to use this file to subsequently manage migrations.
After running this command your schema.prisma file should look like:
Generating the Client
After generating your schema. You’ll need to run npx prisma generate to get type-safety in your application code.
Running queries
Create an index.ts file at the project root with the following:
Driver Adapters (Optional)
Client initialisation for driver adapters is slightly different:
Changing the schema
You may want to add, delete, or modify your tables or fields. Changes can come from the Prisma Schema file and be pushed onto the remote database, or they can come from the remote database and be pulled into the Prisma Schema file which would update your Prisma Client types. Here is an example of how you could add a new field to your existing database schema via the Prisma Schema file and have those changes applied to your remote database.
After saving this file, run prisma db push. The column should be added to your remote database and your Prisma Client should be aware of the new field available on your model.
Get started
And that's it, it's that easy to connect Prisma to your Xata database. This functionality is currently only available with the public beta of our Postgres service.
Sign up today to get started! We're always around if you have any questions. Pop into Discord and say hi or reach out on X | Twitter. Happy building 🦋
Related Posts
A new serverless Postgres platform
We're announcing the next major evolution for the Xata data platform, a serverless Postgres service.